Anti-Debugging JavaScript Techniques
For developers who write malicious programs, it’s important to make their code not easy to be read and executed in a sandbox. Like most languages, there are many ways to make the life of malware analysts mode difficult (or more exciting, depending on the side of the table you’re sitting ;-).
Besides being an extremely permissive language with its syntax and making it easy to obfuscate, JavaScript can also implement anti-debugging techniques. A well-known technique is based on the method arguments.callee()[1]. This method allows a function to refer to its own body:
var foobar = arguments.callee.toString();
Then, the function can perform checks on the content of the variable 'foobar' (to check the size, to compute a hash or to search for the presence of specific strings) to detect if the content of the function has been modified by an Analyst (ex: to debug the code in the browser).
Speaking about browsers, their “developer tools” are very convenient to debug JavaScript. I got access to a malicious file shared with another malware analyst (thank you Mark!). It implements a nice technique to prevent malicious code to be executed if the browser console is open! Here is the small proof-of-concept based on the initial code (beautified):
<html>
<head>
<script language="Javascript">
function GFkPC() {
var ll = false;
var WXMpu = new Image();
Object.defineProperty(WXMpu, 'id', {
get: function () {
ll = true;
console.log("Writing to the console…”);
}
});
requestAnimationFrame(function X() {
ll = false;
console.log("%c", imageObject);
if (!ll) {
alert("I'm malicious!");
// Malicious code
}
});
};
setTimeout(GFkPC(), 500);
</script>
</head>
<body>
Hello, am I malicious?
</body>
The function GFkPC() defines a variable ‘ll’ which will contain the console status (default false - console closed). An object is created (WXMpu) and a ‘getter’[2] on the property is added. The get syntax binds an object property to a function that will be called when that property is looked up. I don’t know why but ‘get’ works only when the console is open. Below, we use the object, this will result in the getter function to be executed and modify the value of ‘ll’ is the console is open.
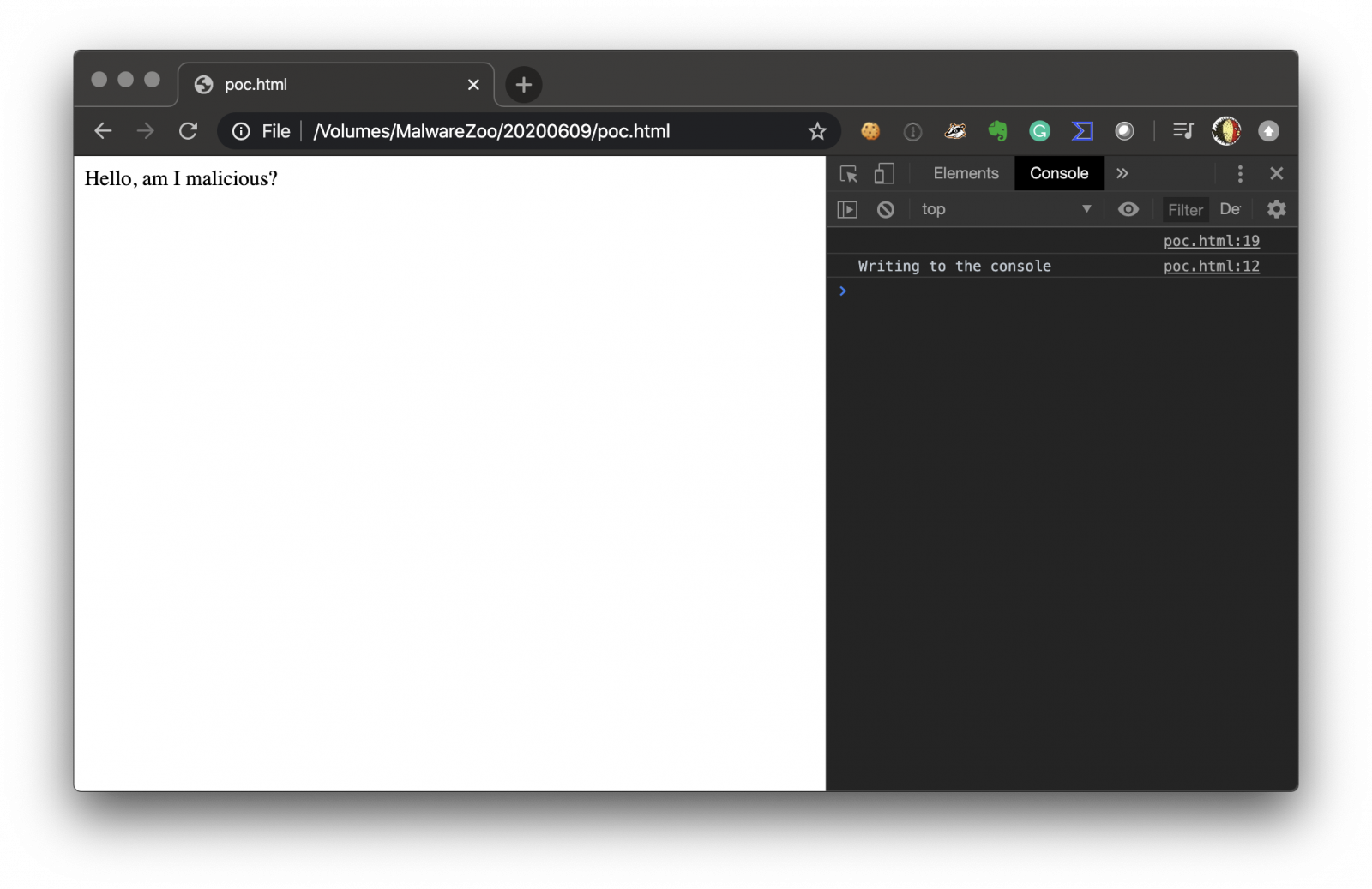
Let’s load this PoC into Chrome with the Developer Tools open:

You see that the getter is called and the console.log() used.
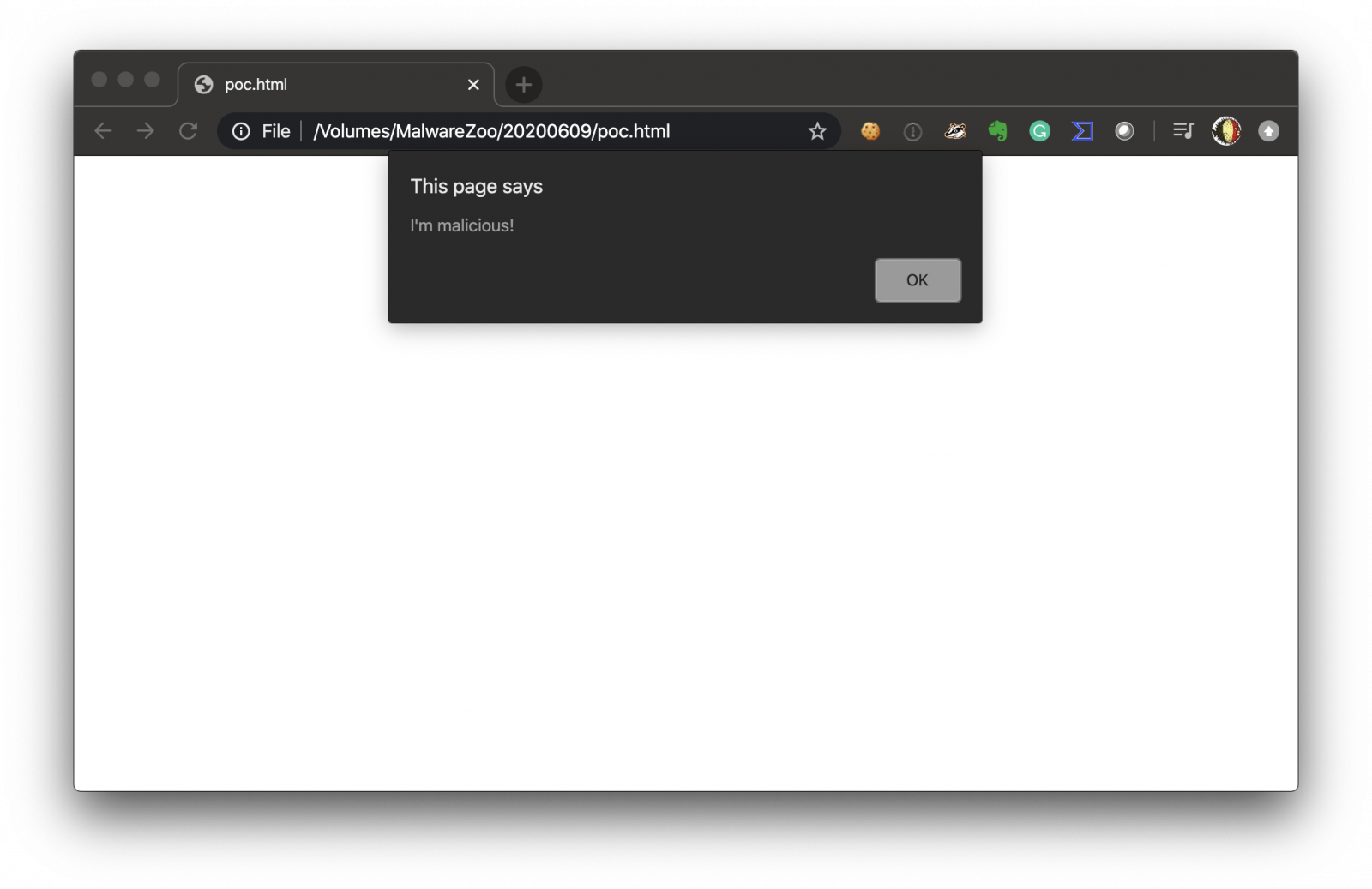
Now, let's close the console and reload the PoC in the same browser:

This technique worked in Chrome and Safari and the new Edge. It did not work with Firefox. While Googling for some similar examples, I found discussions about the Developer Tools detection back to 8 years ago. Still relevant today!
[1] https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/arguments/callee
[2] https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/get
Xavier Mertens (@xme)
Senior ISC Handler - Freelance Cyber Security Consultant
PGP Key
| Reverse-Engineering Malware: Advanced Code Analysis | Amsterdam | Mar 16th - Mar 20th 2026 |


Comments